AnimatedGlitch
What is animated_glitch ?
It is an open-source package for the Flutter framework that provides an animated glitching effect that can be controlled for a specified widget.
Getting started
Installation
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies: animated_glitch: <latest_version>
In your library add the following import:
import 'package:animated_glitch/animated_glitch.dart';
Setup and usage
Wrap your desired widget with AnimatedGlitch:
final _controller = AnimatedGlitchController(
frequency: const Duration(milliseconds: 200),
level: 1.2,
distortionShift: const DistortionShift(count: 3),
);
@override
Widget build(BuildContext context) {
return Scaffold(
body: AnimatedGlitch(
filters: [
GlitchColorFilter(
blendMode: BlendMode.color,
color: Colors.blue.shade900,
)
],
controller: _controller,
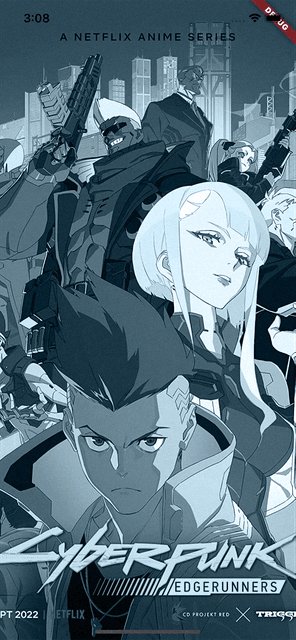
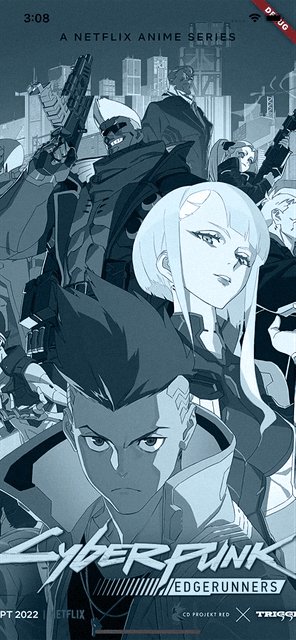
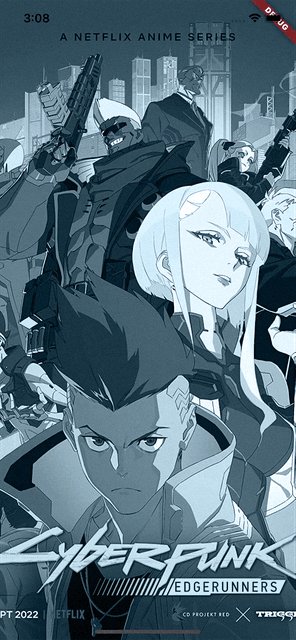
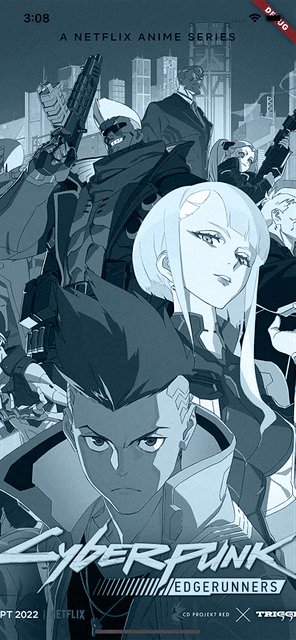
child: Image.asset(
'assets/cyberpunk.jpg',
fit: BoxFit.cover,
),
),
);
}
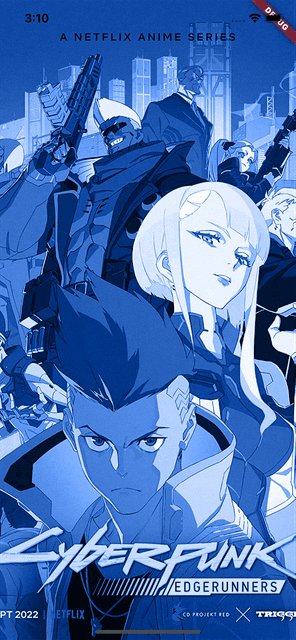
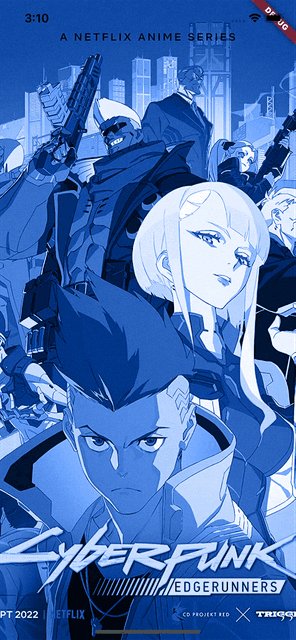
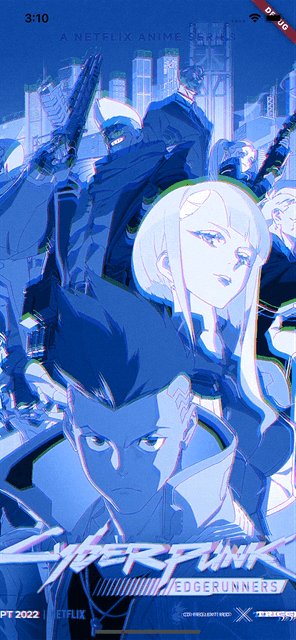
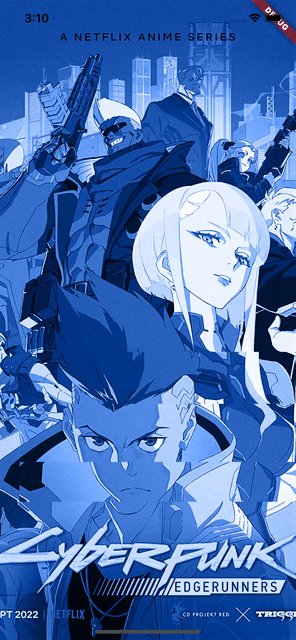
Output:
You can wrap any kind of widget, and the glitch effect will be applied as well.:
final _controller = AnimatedGlitchController(
frequency: const Duration(milliseconds: 200),
level: 1.2,
distortionShift: const DistortionShift(count: 3),
);
@override
Widget build(BuildContext context) {
return Scaffold(
body: AnimatedGlitch(
controller: _controller,
child: Stack(
alignment: Alignment.center,
children: [
Column(
children: [
Expanded(
child: Container(
color: Colors.red,
),
),
Expanded(
child: Container(
color: Colors.orange,
),
),
Expanded(
child: Container(
color: Colors.purple,
),
),
Expanded(
child: Container(
color: Colors.yellow,
),
),
],
),
const Icon(
Icons.person,
size: 400.0,
)
],
),
),
);
}
Output:
Playground
You can play around with the settings on a playground.
Documentation
Inspired by f_glitch