
FlutterGPT
Use ChatGPT right inside your IDE to create, refactor and debug Flutter code
FlutterGPT is an open-source project aimed at creating a coding assistant specifically designed for Flutter Engineers. This assistant helps with creating, refactoring, and debugging code, making the development process more efficient and enjoyable.
We're starting with simple features to create, refactor, and debug with a vision to build a supercharged, free-to-use coding assistant built for and by Flutter Engineers.
We only use GPT3.5 because it's fast, highly accurate, cheap, and is available to all.
Features
🪄 Create
1. Widget from Description
Create flutter widgets based on the description you provide. Be as specific as you like.
FlutterGPT Create: Widget from Description
2. Model Class from JSON
Create model classes from JSON with null safety in mind. You can also choose to generate Freezed or JsonSerializable modules
command: FlutterGPT Create: Model Class from JSON
3. Repository Class from Postman Json
Convert you postman collection exports json to API repository class
command: FlutterGPT Create: API Repository from Postman JSON
4. Complete Code from BluePrint
Get complete code from a blueprint of a class or function with the behaviour of functions, state management and architecture of your choice.
command: FlutterGPT Create: Code from Blueprint
5. Create Web and Tablet Counterparts
Create Web and Tablet widgets from mobile code. Write the mobile code and let the AI do the rest. i.e create the tablet and web code.
command: FlutterGPT Create: Web and Tablet Counterparts
6. Create Mobile, Web and Tablet Counterpart from description
Create Mobile, Web and Tablet widgets from description. Select a folder and write the description. The AI will create the code for you. i.e. create the mobile, tablet and web code and a selector file to choose the right code.
command: FlutterGPT Create: Mobile, Web and Tablet Widget From Description
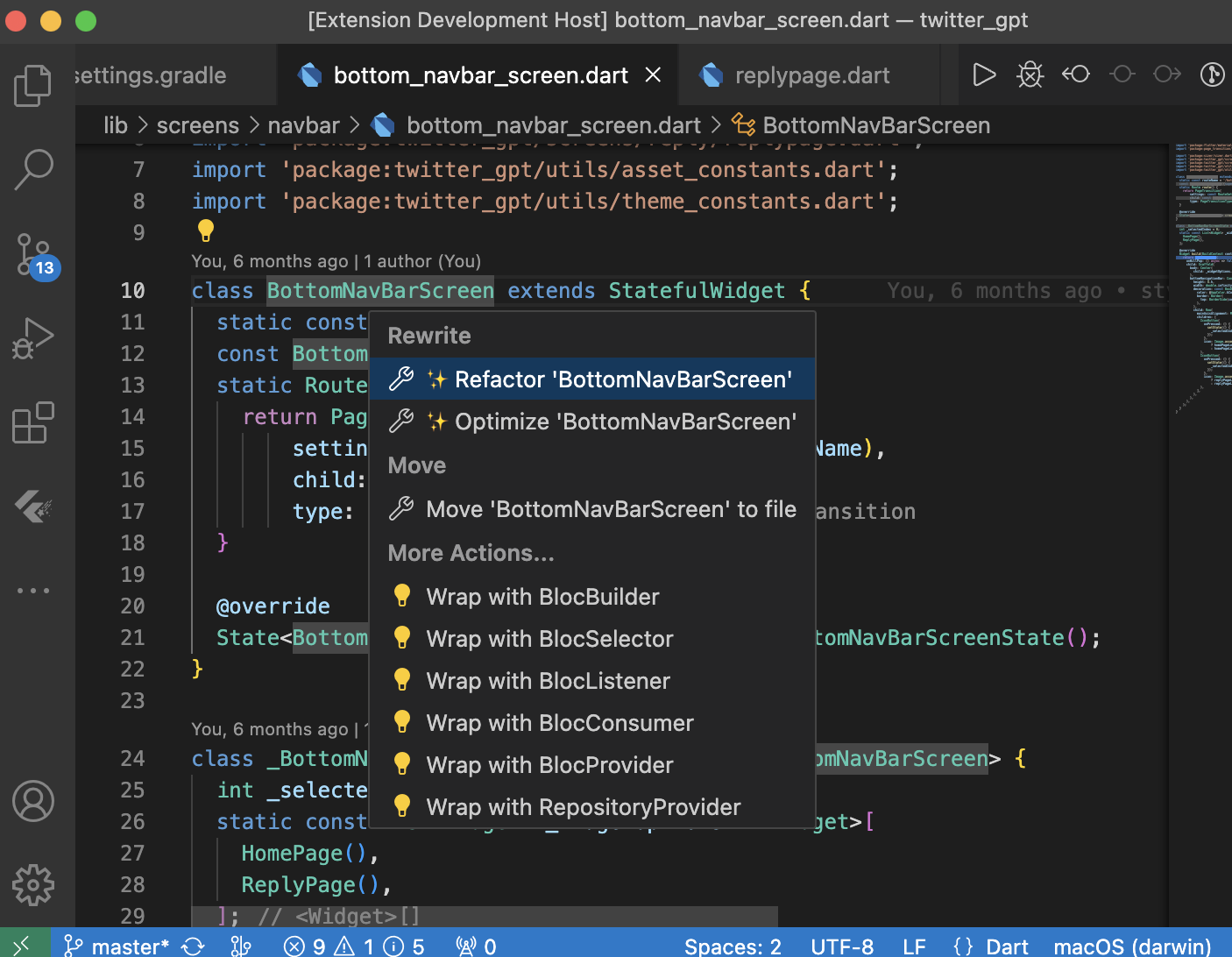
🛠️ Refactor

1. From Instruction
Refactor widgets and logic both with this command.
command: FlutterGPT Refactor: From Instructions
2. Fix Errors
Pass your runtime errors and get fixed code back.
command: FlutterGPT Refactor: Fix Errors
📝 Add to Reference
LLM's work great when provided with references along with the instructions. FlutterGPT users can now add any piece of code or customized descriptions as reference and they'll be passed to model for any command being used.
Practical usecases:
- Having widgets follow a state management and use a view model already defined in your code.
- Use snippets as a reference while refactoring large part of projects to use the same style and structure.
- In,
codeFromBluePrintto generate full-fledged classes taking state management, architecture and style as reference from an existing class.
Requirements
- You'll need an OpenAI account with a valid API key. For more information on obtaining an API key, please visit the OpenAI API documentation.
Getting Started
- After installing the extensions, please visit your VSCode setttings, search for
fluttergpt.apiKeyand paste the OPENAI API Key. - To get started, select any piece of your dart code, open VSCode command pallete and search for
FlutterGPT. You'll see all available commands. Details below.
Please Note: Using OpenAI APIs will incur charges. From our observations, running 500 create widget from description costs only 1$.
FAQs
- How safe and secure is it to use, and can you explain why?
- FlutterGPT communicates directly with the SSL-encrypted OpenAI APIs, which are protected by SOC2 Compliance. Additionally, any data sent to OpenAI via the APIs is not used for training, ensuring complete privacy and security. Therefore, it is completely safe to use for personal or company projects.
- Do I need to pay to use FlutterGPT?
- FlutterGPT is an open-source and free-to-use project. However, you will need to use OpenAI APIs, which are paid. You can start with a free $5 credit, which equates to approximately 2500 create widget requests. After that, you pay on a usage basis. For more information on OpenAI pricing, please refer to their website: https://openai.com/pricing
- I am an Android Studio user. Can I use FlutterGPT?
- FlutterGPT is available for IntelliJ-based IDEs and can be downloaded from the plugin marketplace. Please follow this link: [https://plugins.jetbrains.com/plugin/21568-fluttergpt]
Ways to contribute
- File feature requests: If you have an idea for a new feature that'll make your development life easier, please file a feature request on our issues board.
- Fix existing issues: You can help us by fixing any existing issues in the project. Check out our issues board to find out what needs to be done.
- Pick up approved features: You can also contribute by picking up approved features from our Roadmap.
Contributing
We welcome contributions from the Flutter community to help improve FlutterGPT. You can contribute to the project by reporting issues, suggesting new features and taking up next tasks from the ROADMAP.md. To contribute, please follow the guidelines in our CONTRIBUTING.md file. You can also reach out to us at team@welltested.ai if you have any questions or feedback.
Demo Video
Running Locally for Contribution
- Clone the repository.
- Run
npm install - Use the
Run Extensioncommand from launch.json for running the extension. - Ensure you've specified the OPENAI secret key in the settings.
Roadmap
To get a sense of direction of where we're heading, please check out our Roadmap.
Known Issues
This is the beta version and can be unstable. Please check our issues board for any known issues.
Release Notes
0.0.7
- Removed Debug Information Window
0.0.6
- Add to Reference
- Create:
- Web and Tablet Counterparts
- Mobile, Web and Tablet Widget From Description
- Refactor:
- Optimize
0.0.5
Refactors and UX improvements
0.0.4
First version of FlutterGPT!
License
FlutterGPT is released under the Apache License Version 2.0. See the LICENSE file for more information.


















