Sasta Mart – E-commerce Flutter App
[Sasta Mart Logo]
Sasta Mart is an open-source E-commerce app built with Flutter that aims to provide a user-friendly, cost-effective shopping experience to customers. The app offers a wide range of products at affordable prices, making it an ideal choice for budget-conscious shoppers.
Features
- Browse and search for products across various categories
- View detailed product descriptions, specifications, and customer reviews
- Add products to the cart and manage the shopping cart
- Secure and convenient checkout process
- Track order status and delivery updates
- User authentication and profile management
- Wishlist functionality for saving favorite products
- Multiple payment options, including credit card, PayPal, and more
- Push notifications for order updates and promotions
- Multilingual support for a broader user base
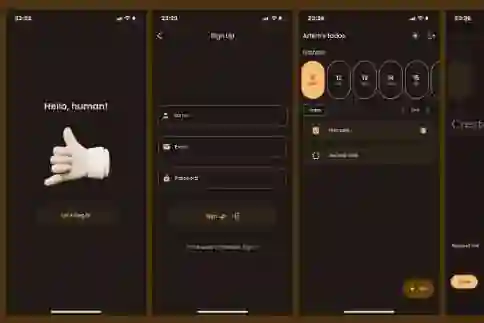
Screenshots

Getting Started
Follow these instructions to set up the project locally and run it on your device.
Prerequisites
- Flutter SDK installed on your machine
- Android Studio or Xcode for running the app on Android/iOS devices
Installation
- Clone the repository:
git clone https://github.com/your-username/sasta-mart.git 1) Navigate to the project directory: cd sasta-mart 2) Install dependencies: flutter pub get 3) Run the app: flutter run Contributing We welcome contributions from the community. If you'd like to contribute to Sasta Mart, please follow our contribution guidelines. License This project is licensed under the MIT License. Acknowledgments Thanks to Flutter for providing an excellent framework for building cross-platform apps. Thanks to all the contributors and open-source projects that made this app possible. Contact If you have any questions or suggestions, please reach out to us at team@sasta-mart.com. Happy shopping with Sasta Mart! Remember to replace the placeholders like "link-to-your-logo.png," "link-to-screenshot-1.png," and "your-username" with the appropriate links and your GitHub username, respectively. You can also add more details or sections based on the complexity and uniqueness of your app.