pixels2flutter.dev 🦋
Convert a screenshot to Flutter code!
How does it work
1. Upload a screenshot
Select or drag and drop a screenshot of the UI you want to convert to Flutter. It can be from a real app, a design, or even a drawing!
2. Additional instructions
Optionally, add some extra instructions to help the AI generate the code. For example, how the UI should behave when the user interacts with it.
3. Code generation
The app leverages the power of OpenAI GPT-4V(ision) multimodal LLM to transform your screenshot and instructions into code.
4. Run the code
The generated code is stored in a GitHub Gist and loaded into DartPad. So you can run the resulting Flutter app right from the browser!
Examples
Screenshot Convert a screenshot of a real app to Flutter code.
Wireframe Convert a wireframe to Flutter code.
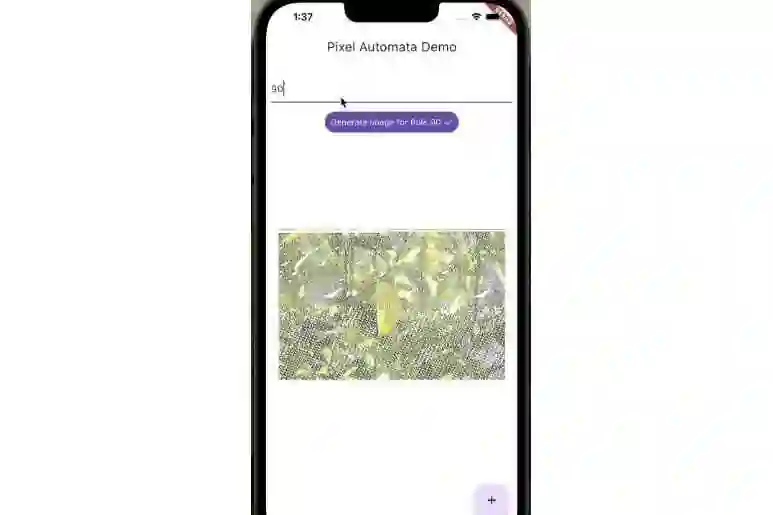
Game Convert a screenshot of a game plus a description of its logic to a playable Flutter game.
Acknowledgements
This project is inspired by:
License
pixels2flutter.dev is licensed under the AGPL-3.0 license.