Flutter Weather App
A Flutter Application To Discover The Weather Using WeatherAPI 🚀
The weather app is a design implementation of Weather App designed by Zesan.
This project relied on this Flutter Getx Template made by Emad Beltaje.
Demo of the application 🎥

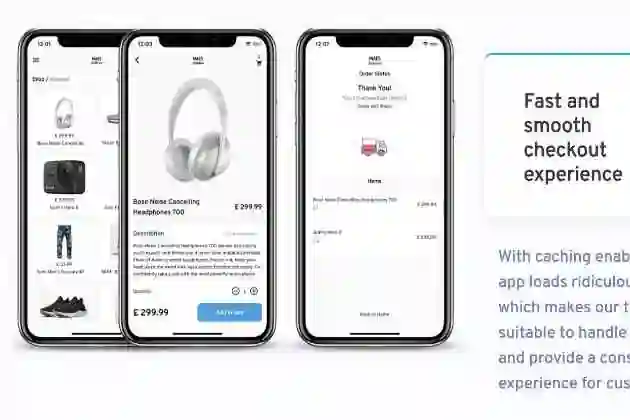
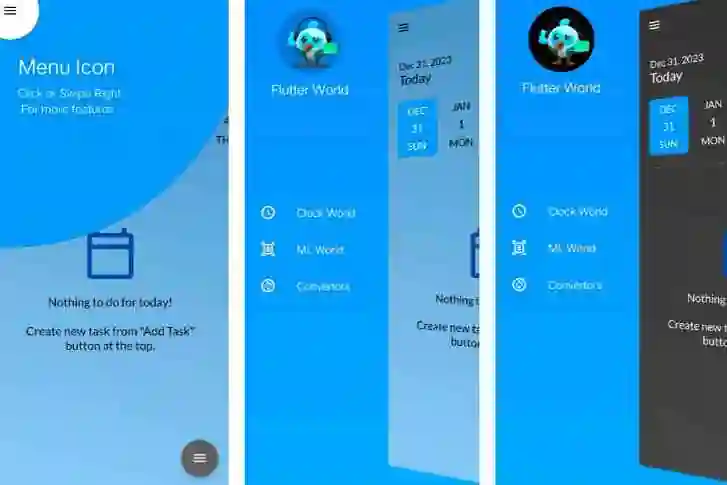
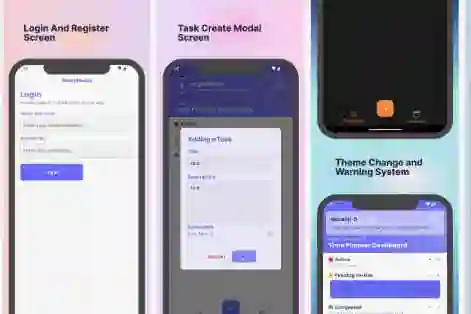
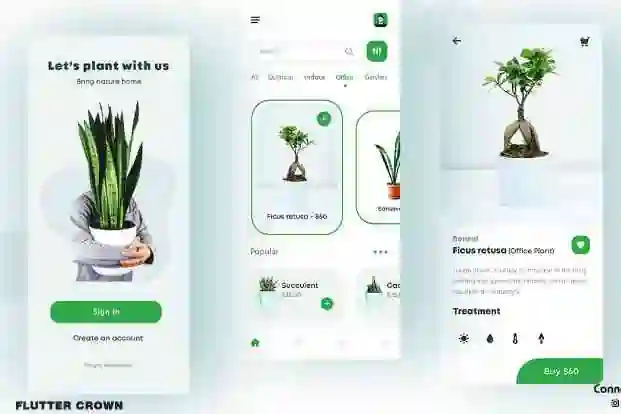
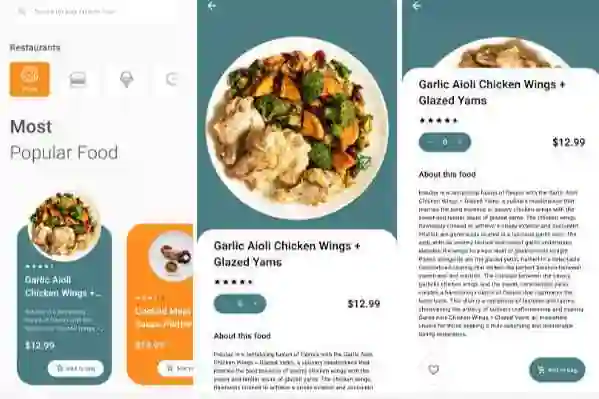
Screenshots of the application 📷
Light Mode ☀

Dark Mode 🌙

Overview 📙
The Flutter Weather App is a visually captivating and fully functional User Interface for discovering the weather status. The app allows users to access their accurate weather information in addition to some cities around the world. It provides real-time weather updates, forecasts, and more.
Dependencies 📦️
- get – Manage states and inject dependencies.
- dio – A powerful HTTP networking package for Dart/Flutter.
- location – For easy access to device’s location in real-time.
- smooth_page_indicator – Customizable animated page indicator with a set of built-in effects.
- flutter_spinkit – A collection of loading indicators animated with flutter.
- cached_network_image – Flutter library to load and cache network images.
- shimmer – A package provides an easy way to add a shimmer effect.
- intl – Contains code to deal with date and number formatting and parsing.
- flutter_screenutil – Adapting screen and font size.
- shared_preferences – Persistent storage for simple data.
- flutter_animate – Adding beautiful animated effects & builders in Flutter.
- carousel_slider – A carousel slider widget, supports infinite scroll and custom child widget.
- flutter_svg – SVG rendering and widget library for Flutter.
- lottie – Render After Effects animations natively on Flutter.
- step_progress_indicator – Bar indicator made of a series of selected and unselected steps
Features 🌟
- Discover the weather at your place.
- Discover the weather around the world.
- 24-hour weather forecast.
- Sunrise time, sunset time
- Wind speed and direction.
- Provide details on humidity, pressure, UV, and chance of rain.
- Support multiple languages (English and Arabic).
- Toggle app theme to dark theme.
- Beautiful and friendly user interface.
Getting Started
- Get your API key by creating an account at WeatherAPI.
- Clone the repository
git clone https://github.com/AbdQader/flutter_weather_app.git
- Install all the packages by running
flutter pub get
- Navigate to lib/utils/constants.dart and paste your API key to the mApiKey variable
static const mApiKey = 'Your API Key';
- Run the App
flutter run
Don’t forget to ⭐ the repository.
Support ❤️
For support, you can contact me at this Email or at Facebook.