Hybrid, Functional, and Nice Designed Chat App: Flutter Social Chat
Sponsored by Stream!
If you want to read an article about this project, there is an aritcle that is written by me and sponsored by Stream. Here is the link: https://gstrm.io/sahinefe
Distinctive features gathered in a Single App
- BLoC for state management
- DDD Architecture
- Navigator 2.0 (GoRouter)
- Dependency Injection
- 2 Different, popular services (Firebase & GetStream)
- 2 Different presentations of the GetStream usage (Prepared UI which is coming from the GetStream Package and Manuel UI that’s combined with the core package)
- Localization from official Flutter docs
- Official Camera Plugin from the Flutter itself
- Local Storage (Hydrated Bloc)
- Internet Connection Checker
Video Tutorial (YouTube)
You can also watch the playlist which is related to Flutter Social Chat via YouTube: https://www.youtube.com/watch?v=r9MtCK33J78&list=PL3PvZdDvJcMIixstKkuvLWQleqJ1VhLrf
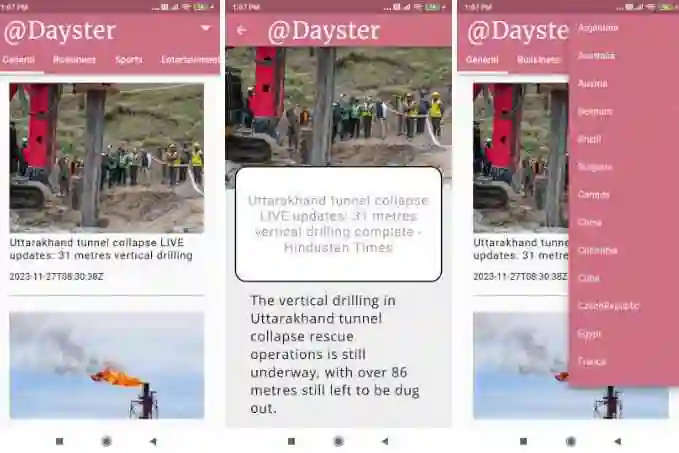
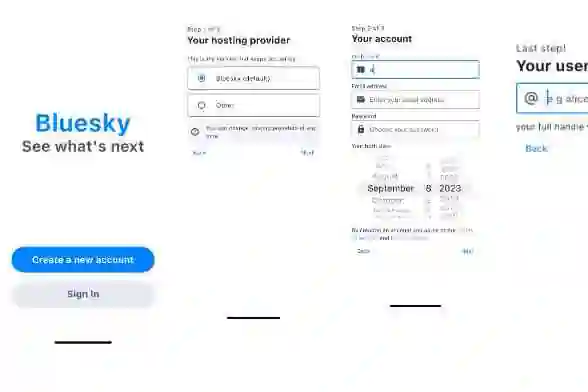
Images from the App
Before Beginning: READ BEFORE USING!
— Since the firebase project keys are private, I do not share them generally, but for the tutorial purpose, I share “firebase.options.dart” file as an example for you. If you want to use this application, first you must complete the necessary setups for the “GetStream” and “Firebase”. You can not run the application directly If you fork, you will need appKey and devtoken for the “GetStream” section, and “firebase_options.dart” file that is coming from the Firebase itself.
- For the GetStream, you can register for free: https://getstream.io/try-for-free/
- Also to create devToken, you can visit the link: https://getstream.io/chat/docs/flutter-dart/token_generator/?language=dart
- For the “Firebase”, you can also register for free, and then complete necessary steps. After that, you will need to create a firebase project to use in this project. To register, visit: https://firebase.google.com
— Also, you should know, sign-in section of this application is coming from my other open source project that is actually “phone_number_sign_in_cubit” project.
You can also find the related project here: https://github.com/alperefesahin/phone_number_sign_in_cubit
Testing
— For this open-source app, the integration, widget, unit tests will exist coming soon…
Packages
You should specify the version of the related packages below.
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
auto_size_text:
intl_phone_number_input:
go_router:
wave:
pin_code_fields:
bot_toast:
progress_indicators:
flutter_expandable_fab:
cupertino_icons:
image_picker:
camera:
flutter_svg:
animated_text_kit:
rounded_loading_button:
cached_network_image:
awesome_icons:
date_format:
page_transition:
permission_handler:
image:
path_provider:
connectivity_plus:
flutter_bloc:
hydrated_bloc:
freezed_annotation:
json_annotation:
injectable:
get_it:
fpdart:
uuid:
firebase_core:
firebase_auth:
firebase_storage:
cloud_firestore:
stream_chat_flutter:
dev_dependencies:
flutter_test:
sdk: flutter
lint:
build_runner:
freezed:
injectable_generator:
json_serializable: