Flutter Authentication App
This is a Flutter authentication app showcasing Clean Architecture, BLoC pattern, and dependency injection. It uses Firebase for authentication and provides a solid foundation for building scalable, maintainable Flutter applications.
Features
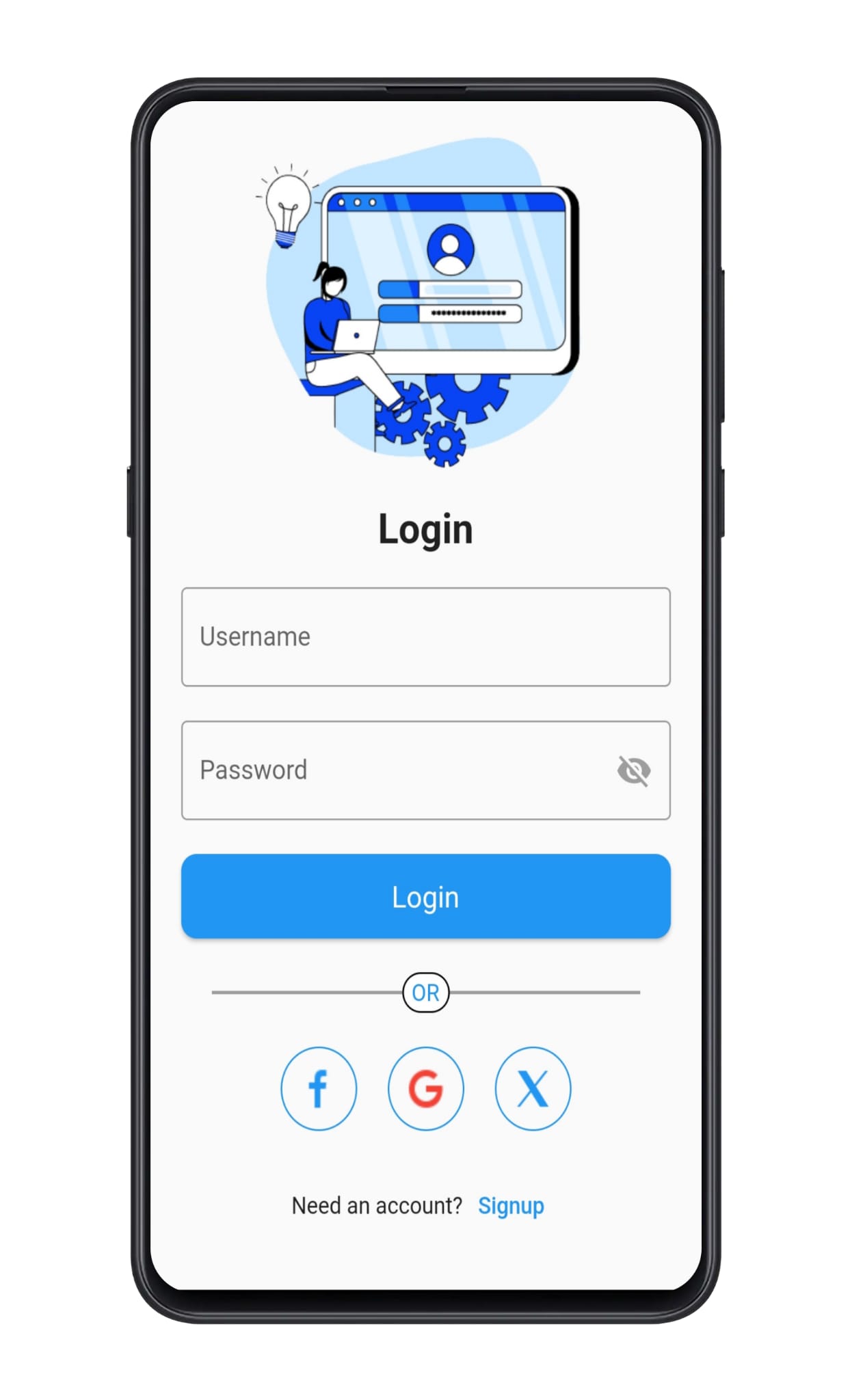
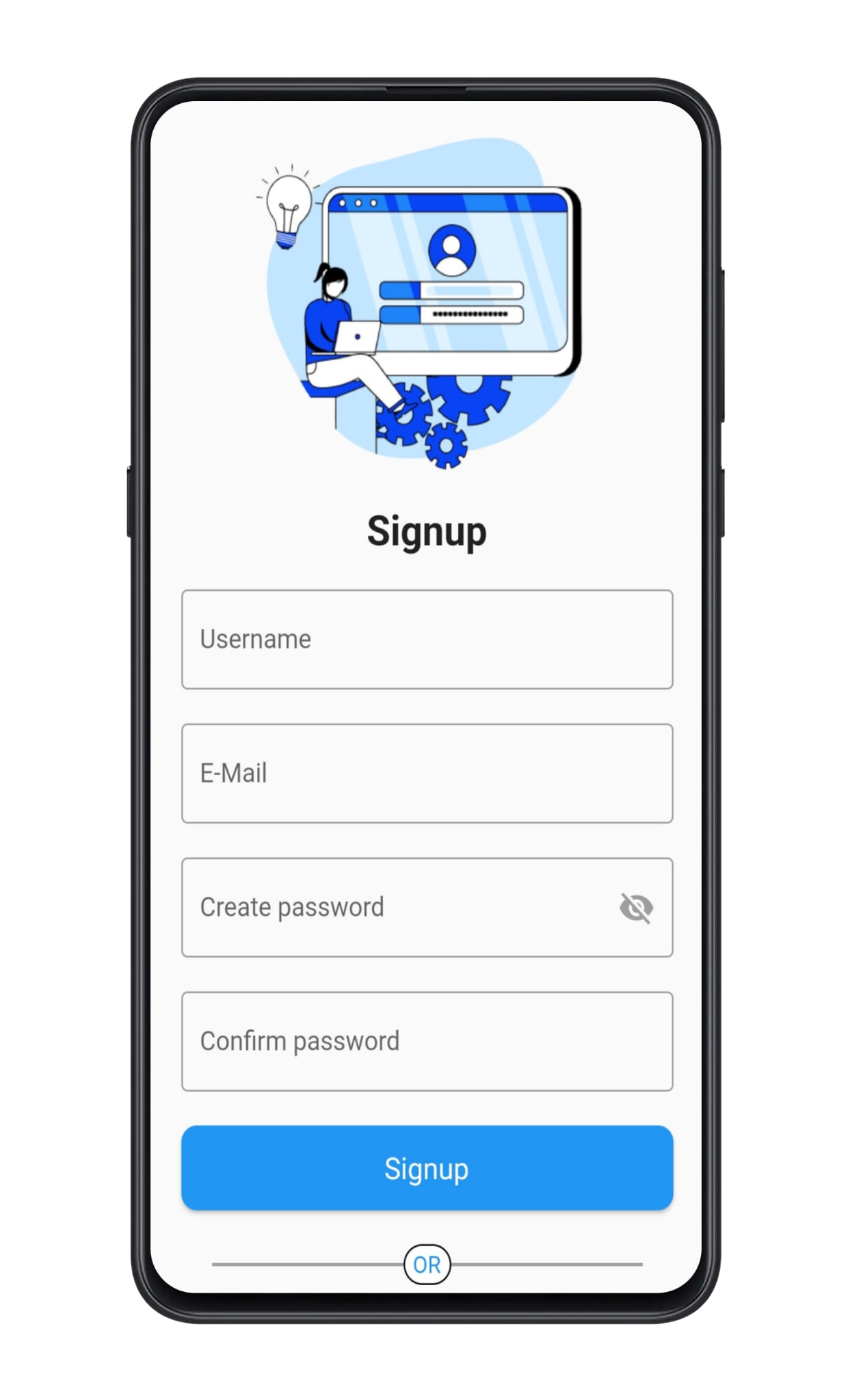
- User Authentication: Allows users to sign up, log in, and log out securely using Firebase Authentication.
- Clean Architecture: Follows a modular and structured approach for better code organization, testability, and maintainability.
- BLoC Pattern: Utilizes the BLoC pattern for state management to keep UI and business logic separated.
- Dependency Injection: Implements dependency injection for better code decoupling and testability using
get_it.
Screenshots


Getting Started
- Clone the repository:
git clone https://github.com/Ibrahim-Rafei/flutter_clean_architecture_authentication.git
- Navigate to the project directory:
cd flutter_clean_architecture_authentication
- Install dependencies:
flutter pub get
- Run the app:
flutter run
Configuration
Before running the app, you need to set up Firebase and add the configuration files. Follow these steps:
- Create a new Firebase project on the Firebase Console.
- In your Firebase project, navigate to the Authentication section and enable the Email/Password sign-in method.
- Follow the Firebase documentation for setting up the required authentication methods.
- Add the Firebase configuration file to the project:
- For Android: Download the
google-services.jsonfile and place it inandroid/app/google-services.json. - For iOS: Download the
GoogleService-Info.plistfile and place it inios/Runner/GoogleService-Info.plist.
- That’s it! Your Flutter app is now connected to Firebase for authentication.
Architecture
This project follows the Clean Architecture principles for better separation of concerns and scalability:
- Presentation Layer: Contains the UI components, BLoCs, and Widgets.
- Domain Layer: Contains the business logic and entities. It is independent of any external frameworks.
- Data Layer: Manages data sources, repositories, and data models. It interacts with external services like Firebase.
- Injection Layer: Handles dependency injection using the
get_itpackage.
Testing
To run the tests, use the following command:
flutter run
Contributing
Contributions are welcome! Feel free to open issues or submit pull requests.
License
This project is in the public domain. You are free to use, modify, and distribute it without any restrictions.
Acknowledgments
- Reso Coder’s Flutter Clean Architecture series for the excellent tutorials on Flutter architecture.
- BloC Library for providing a solid foundation for BLoC pattern implementation.