Funnybones
An app for jokes which follows clean architecture principles, well structured and tested.

State Management – BLoC + Flutter Bloc
Data persistence – Shared Preference
Unit Test cases and widget test Cases
Getting Started 🚀
This project contains 3 flavors:
- development
- staging
- production
To run the desired flavor either use the launch configuration in VSCode/Android Studio or use the following commands:
# Development $ flutter run --flavor development --target lib/main_development.dart # Staging $ flutter run --flavor staging --target lib/main_staging.dart # Production $ flutter run --flavor production --target lib/main_production.dart
*Funnybone works on iOS, Android, Web, macOS and Windows.
Running Tests 🧪
To run all unit and widget tests use the following command:
$ flutter test --coverage --test-randomize-ordering-seed random
To view the generated coverage report you can use lcov.
# Generate Coverage Report $ genhtml coverage/lcov.info -o coverage/ # Open Coverage Report $ open coverage/index.html
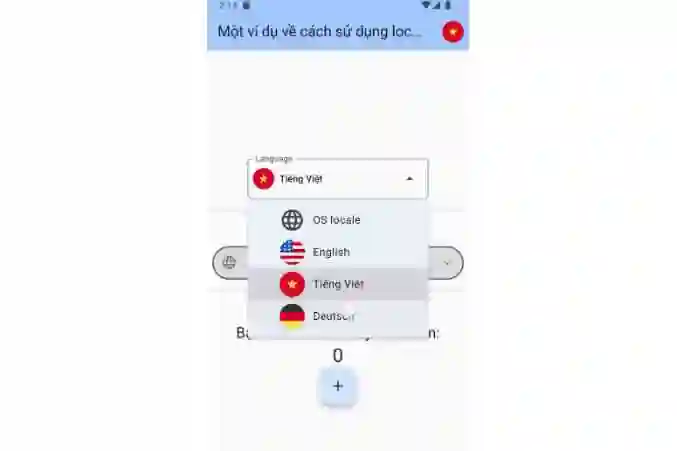
Working with Translations 🌐
This project relies on flutter_localizations and follows the official internationalization guide for Flutter.
Adding Strings
- To add a new localizable string, open the
app_en.arbfile atlib/l10n/arb/app_en.arb.
{
"@@locale": "en",
"appBarTitle": "Funny Bones",
"@appBarTitle": {
"description": "Some Description"
}
}
- Then add a new key/value and description
{
"@@locale": "en",
"appBarTitle": "Funny Bones",
"@appBarTitle": {
"description": "Some Description"
}
"helloWorld": "Hello World",
"@helloWorld": {
"description": "Hello World Text"
}
}
- Use the new string
import 'package:funnybone/l10n/l10n.dart';
@override
Widget build(BuildContext context) {
final l10n = context.l10n;
return Text(l10n.helloWorld);
}
Adding Supported Locales
Update the CFBundleLocalizations array in the Info.plist at ios/Runner/Info.plist to include the new locale.
...
<key>CFBundleLocalizations</key>
<array>
<string>en</string>
<string>es</string>
</array>
...
Adding Translations
- For each supported locale, add a new ARB file in
lib/l10n/arb.
├── l10n │ ├── arb │ │ ├── app_en.arb │ │ └── app_es.arb
- Add the translated strings to each
.arbfile:
app_en.arb
{
"@@locale": "en",
"counterAppBarTitle": "Counter",
"@counterAppBarTitle": {
"description": "Text shown in the AppBar of the Counter Page"
}
}
app_es.arb
{
"@@locale": "es",
"counterAppBarTitle": "Contador",
"@counterAppBarTitle": {
"description": "Texto mostrado en la AppBar de la página del contador"
}
}
Generating Translations
To use the latest translations changes, you will need to generate them:
- Generate localizations for the current project:
flutter gen-l10n --arb-dir="lib/l10n/arb"
Alternatively, run flutter run and code generation will take place automatically.