My Phones Store
Project Description
“My phones store app is a mobile application developed using Flutter framework. It consists of 5 pages: the first screen, home page, all products page, details product page, and about page. The app is designed to provide users with a seamless and responsive experience on all mobile devices.”
- The home page is the core of the application, where users can browse through a variety of products that are available for purchase.
- The all products page provides the list of the available products “mobile phones” in a list view which can help the customer to select his/her favourite mobile phone, it also provides more detailed information about each product, such as its title, image, price, and description.
- The details product page provides users with a more detailed description of the product they are interested in. They can view the product’s image, read its description, and find out more about its features and specifications. This page also includes a “buy now” button that allows users to purchase the product directly from the app.
- Customers can also use the search engine to filter the products based on their specific needs and preferences.
Folder Structure
└── my_phones_store/
├── lib/
│ ├── models/
| └── product.dart
| ├── pages/
| └── product_detail_screen.dart
| ├── screens/
| └── about.dart
| └── product_list_screen.dart
| └── products.dart
| ├── services/
| └── product_service.dart
└── main.dart
Demo
The GUI
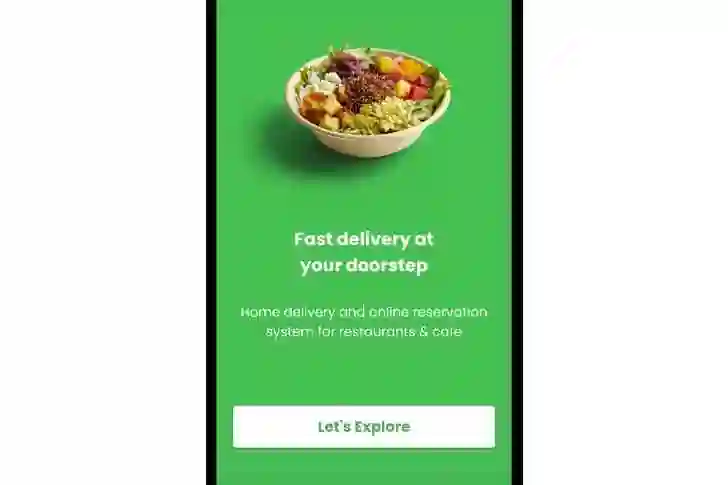
First screen
Home page
Drawer
All products page
Details products page
About page
Device Preview: iPhone 12 mini
Author
Mostafa Hassan
Getting Started
Note: Make sure your Flutter environment is setup.
Installation
In the command terminal, run the following commands:
$ git clone https://https://github.com/TheMostafax/My_Phones_Store.git my_phones_store $ cd my_phones_store/ $ flutter packages get $ flutter run