Flutter Grocery Shopping App
Welcome to the Grocery Shopping App with Flutter, Dart Frog and the BLoC Pattern! This project aims to create a grocery shopping app powered by Dart Frog as its backend server.
Full code available at: https://sowl.co/s/bm98kyhttps://youtu.be/eLCUDRvDkoE
Features
- Intro Screen: Welcomes users with a captivating background video.
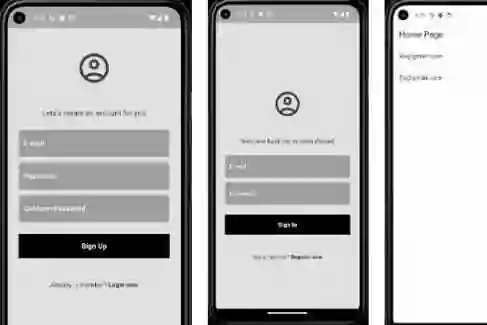
- Login & Registration: Sleek UIs ready to be integrated with backend functionality in the future.
- Home Screen: Central hub to see popular categories and top-selling groceries.
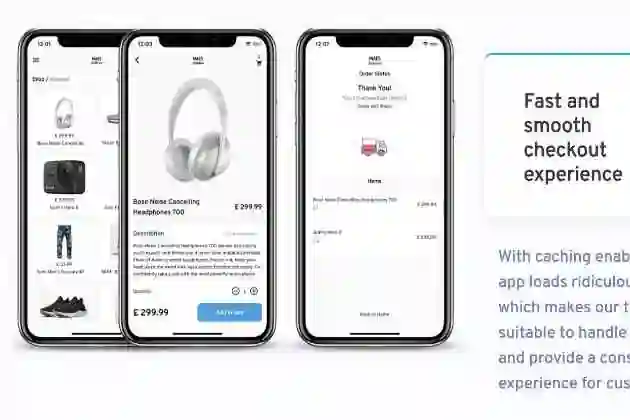
- Cart Screen: Displays products added to the cart and syncs with the backend server.
- Category Screen: Browse products by categories fetched directly from a dart_frog server.
- Search Screen: Search interface to be integrated with search functionality in future updates.
- Order History: UI to display historical orders of logged-in customers.
- Order Status: Monitors the currently active order status, from rider pickup to delivery
Current State
- The Login, Registration, Search screen, Order History and Order Status are currently UI-only and lack backend functionality.
- Products and categories data are fetched from the backend server powered by Dart Frog
- Cart functionality is fully operational and syncs with our Dart Frog server to ensure consistent product availability and data.
- The backend server doesn’t interface with any external databases yet. Database integration is slated for future updates.
Future Updates
- Integration of backend functionality for the Login, Registration, and other screens.
- Synchronization of the dart_frog server with an external database.
- Product barcode scan feature
- Server and database deployment to Google Cloud Platform
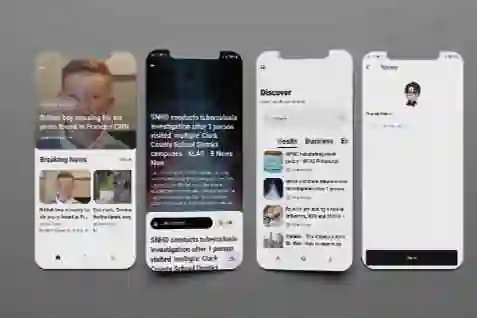
App Screenshots:


 Welcome ScreenLogin ScreenHome Screen
Welcome ScreenLogin ScreenHome Screen

 :—::—::—:Cart ScreenCategory Screen with Bottom SheetOrder History Screen
:—::—::—:Cart ScreenCategory Screen with Bottom SheetOrder History Screen
 :—::—::—:Order Status ScreenSearch Screen
:—::—::—:Order Status ScreenSearch Screen
Getting Started
To get started with the project, ensure you have Dart, Flutter and the dart_frog CLI set up on your local machine.
- Navigate to Project Directory:
cd <project name>
- Install Dependencies:
flutter pub get
- Start the Dart Frog server locally:
cd <project name>/api # Install the dart_frog cli from pub.dev dart pub global activate dart_frog_cli # Start the server on localhost dart_frog dev
- Run the App:
flutter run